About Me
소개 합니다.

- jQuery 이벤트 효과(click&mouseout) 사용
-
제 이름은요?
송채연입니다. 영어로는 Song Chae Yeon 입니다.
-
언제 태어났나요?
1999. 03. 11 일에 태어나 올해 25살입니다.
-
저의 최종학력은요?
2021. 02 월에 동남보건대학교 관광일어과를 졸업했습니다.
-
자격사항은요?
GTQ1급, 웹디자인기능사, 운전면허증, OA 자격증
-
근무 경력이 있나요?
2022. 03 ~ 2023. 05 월까지 (주)코지에서 웹(UI/UX) 디자이너로 근무했던 적이 있습니다.
-
제가 배운 학원은요?
2023. 07 ~ 2023. 11 UX서비스기획_양성_육성 과정 수료
-
왜 전공과 다른 길을 선택했나요?
전공을 살리고자 했으나, 졸업할 당시에 바이러스로 인해 실습은 커녕 한발 더 앞으로 나아갈 수가 없었습니다. 그래서 예전부터 실력을 차근차근 쌓아왔던 IT 로 진로의 방향을 틀었고 약 4개월의 훈련과정을 통해 웹퍼블리셔라는 꿈을 갖게 되었습니다.
-
If you would thoroughly know anything, teach it to others.
어떤 것을 완전히 알려거든 그것을 다른 이에게 가르쳐라.
(트라이언 에드워즈)
Skill
넘치지 않게 겸손하며 기술에 자만하지 않고, 부족한 기량과 필요한 것들을 하나씩 채워 나가려 합니다.
스킬업
약 4개월여 간의 배움, 부족한 부분은 더 학습하고 여러 번 반복 숙달합니다. 더 많이 배워 성장하고 싶습니다.
문제해결능력
당면한 문제를 회피하거나 실패를 두려워하지 않고, 꾸준한 탐구 정신과 노력으로 도전 할 것입니다.
커뮤니케이션
독단적으로 나서기보다는 상대의 의견을 존중하고 배려합니다.
꿈
제가 구현한 UI 컨텐츠들이 다수의 사용자가 누리며, 행복하면 좋겠습니다.
Ability
기술에 자만하지 않고, 정해진 것만 하기보다는 능동적으로 꾸준함을 유지!! 필요한 업무 능력을 갖추려 노력하는 구성원이 되겠습니다.
-
Computer Graphics
Adobe Photoshop & Illustrator 상품 배너 및 상세페이지 제작 / 로고와 캐릭터, 아이콘 드로잉 작업 가능합니다. -
HTML & CSS Skilled
웹표준 문법과 웹접근성 개념, HTML (인라인 요소 & 블록 요소) 특성 이해와 마크업 숙달, 크로스브라우징의 기술적 문제 숙지 / CSS UI디자인 순수 하드코딩은 물론 문제해결을 위한 다양한 응용력을 키웠으며, 콘텐츠 기획/구성을 위한 박스모델링 레이아웃, 인터렉티브한 CSS 애니메이션 UI/UX디자인 구현 가능합니다. -
JavaScript & jQuery
자스(Jas) 기본문법과 제어문을 숙지, 객체와 메소드 개념, 사용자정의 함수 등을 이해하고 간단한 프로그래밍을 할 수 있으며, 제이쿼리 오픈 플러그인(모듈) 소스코드의 일부를 분석과 편집, 독특하고 인터렉티브한 UI구현 및 리뉴얼 하드코딩 작업이 가능합니다. -
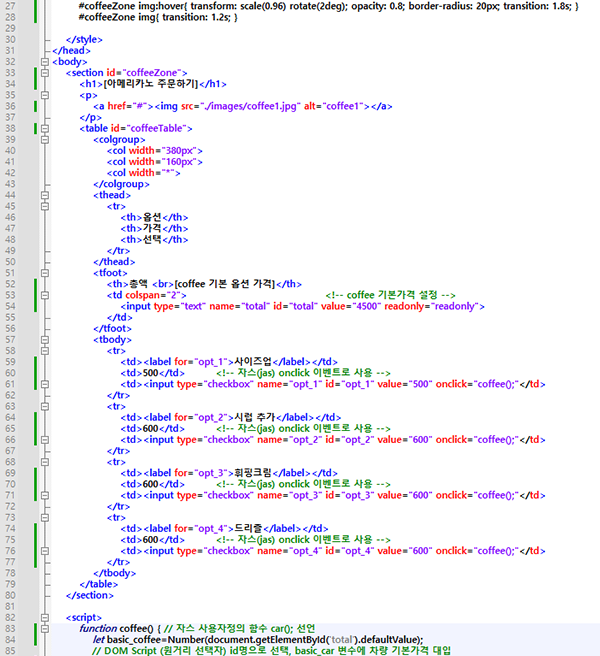
Hard Coding Skilled
훈련기간 동안, 윈도우 메모장 부터 시작해 최소 일 4~6시간 이상 꾸준히 하드코딩 작업을 했습니다. 다양한 형태의 UI/UX 모듈 소스코드를 분석해 다뤄 봤으며, 주석 알기 쉽게 달고, 오타 없이 꼼꼼하게 코딩&프로그래밍 숙련도를 높였습니다. -
Figma & Documentation
Figma UI디자인과 콘텐츠 서비스기획 아이디어 시각화 스케치 & 와이어프레임 제작 / 기본 OA(한글, 엑셀, PPT) 활용 문서화 작업 / 벤치마킹 자료수집 및 가공, 기초데이터 체계적 정리 정돈 / 스토리보드 등의 PPT 제작 가능합니다. -
Communication
인사성 밝고, 새로운 환경에 잘 적응하며, 원만한 대인관계로 목표 달성을 위한 적극적인 문제해결과 동료간의 협업 능력을 갖추고 있습니다.